這篇來討論一下六大設計原則中的預設用途(Affordance)、指意(Signifiers)。
為什麼這兩項要一起討論,因為預設用途與指意某種程度上是一個很類似概念,不容易區分且容易混淆。先來討論預設用途。
預設用途(Affordance)
什麼是預設用途(Affordance)? 書中的說明是:
預設用途是物體的屬性和操作者能否使用、如何使用這個物體的相對關係— p38
另在wiki上找到原文的定義的來源:
An affordance is a relationship between the properties of an object and the capabilities of the agent that determine just how the object could possibly be used.
Don Norman (2013). The Design of Everyday Things (Revised and expanded ed.). Basic Books. p. 11. ISBN 978-0465050659.
中文或稱環境賦使、可操作暗示、支應性、示能性,而不管從中文或是英文的意思來看,預設用途的重點都在調強人與環境或物體之間的「關係(relationship)」,但「關係」如何決定?根據書中的說明是:
- 物體的屬性
- 操作者的能力
只要二個條件同時滿足,就可能存在「關係」。也就是說,物體本身存在一些特性,這樣特性能夠暗示操作者在能力的範圍內能夠與其互動的可能性。例如:當我們腿酸了,我們試著去找到一個擁有支撐的功能特性的物體「椅子」,它就提供「坐上去」這種預設用途。我們口渴想喝水,會去找可以承載水的物體「杯子」,它就存在提供「裝水」的預設用途。
那問題來了,假設操作者沒有能力上的問題,我們怎麼知道椅子是用來坐的,杯子是用來裝水的呢? 其實一般人並不會意識到這樣的問題,我們會很直覺的採取行動。吉伯森(J.J.Gibson)他以完形(Gestalt)心理學為基礎,所發展的吉伯森學派(Gibsonian),對於這樣子的行動提出解釋,他認為,所有的感官是一起作用的,而我們感知到對世界的訊息已經是這些感官綜合的結果,是物體告訴人們,如何與其互動,並不需要經過大腦的處理或是認知過程。
不同的預設用途
雖然吉伯森對於操作者與物體互動的關係提出解釋,但操作者與物體的關係有時很難明確,因為一個物體可能有擁有不同的屬性,不同的操作者由於能力的不同對於預設用途的判斷也可能存在差異。例如:折凳的預設用途。

折凳的預設用途對一般人來說是用來「坐」的,但隨著操作者能力的不同預設用途也會不同,因此折凳有也攻擊他人的預設用途,因為他有好收納、堅固的屬性。(取自周星馳電影「食神」)
反向的預設用途
此外書中有提到反向的預設用途,雖然沒有明確定義,但根據書上的舉例,我下的解釋是:「物體的屬性讓操作者的行為結果與預期相反」,書中舉的例是玻璃,玻璃是透明的,看起來是可以穿透但卻無法穿透,所以會發生有些人撞到玻璃狀況;另一個我想到的就是小朋友常常會用手指去滑動沒有觸控功能的螢幕,也是行為的結果與預期相反的例子。下圖則是另一個反向預設用途的經典案例。

一般來說,手槍是槍口朝外擊發對於操作者來說是預設用途,但電影中這把槍稱「古靈精怪槍」,第一次擊發子彈會往後射,完全是反向預設用途的應用。(取自周星馳電影「國產零零柒」)
所以我們可以了解預設用途有時並不是很明確,為了強化或是明確指出物體的特性或與其互動的方式,作者提出另一個設計原則,「指意(signifiers)」。
指意(Signifiers)
能向人傳達適當的行為方式的指示方法,包括符號、聲音、以及所有能被知覺的信號。
指意(或稱「意符」),源自於符號學,作者將其用在設計領域,指意的概念很好理解,就是讓預設用途更加明確,透過任何指示的方式,可能是圖像、聲音、文字…等等。對設計師而言,指意的運用更加的廣泛明確,例如:一扇門預設用途是開門或是關門,但沒有任何的提示下,操作者沒辦法知道要用什麼方式去開這扇或關這扇門,所以指意這時就可以發揮作用,告訴操作者該如何與其互動。

指意是一個很明確的提醒或暗示,所以錯誤的指意,反而會引起操作者的混淆,所以在使用上要特別謹慎。

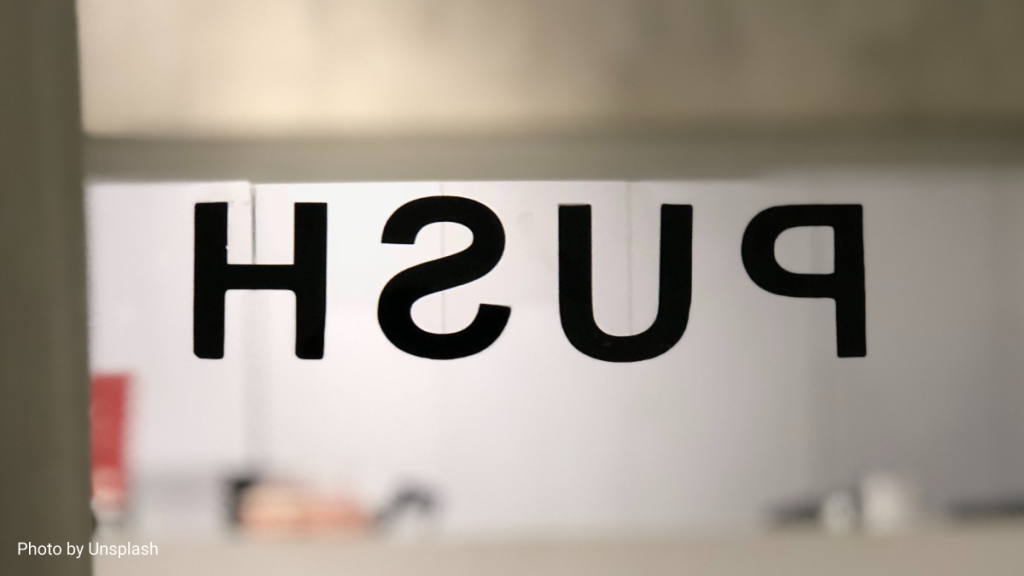
像是我在網路上找到這張圖,這扇門手把上寫了push,但門上的玻璃箭頭是往兩邊指,所以這扇門到底是往內推還是往兩側推?
運用在介面設計
以上我整理出預設用途與指意的內容與說明,但是身為設計師最在意的是,如何使用在介面設計上?什麼時候我們要用預設用途?什麼時候要需要用到指意?在預設用途不清楚的時候就運用指意,這樣的做法,個人認為沒有解決真正的問題。
先來思考一下,近年介面設計的發展。
擬真化設計 vs 預設用途
在iOS7之前,介面設計講求的是擬真化(Skeuomorphism),也就是所有的物件畫的愈像真的愈好,我認為就是預設用途的一種應用。在電容式觸控螢幕(或是說ipPhone)還沒普及前,我們使用的是實體按鍵的的鍵盤,到了iphone的出現,鍵盤被觸控螢幕取代,而為了讓使用者在操作觸控螢幕更加的直覺,所有的介面都盡量仿真,按鈕就要畫的跟真的一樣,使用者才會知道是按鈕,轉盤也要真的像轉盤,使用者才會知道它可以調整音量大小,當然這樣的風格在當時流行了一陣子。
扁平化設計vs指意
後來iOS7與Google Material Design的出現,開始了扁平化(Flat design)設計的風格,扁平化設計我認為就是指意的表現方式,因為扁平所以需要透過更多的「指意」來讓使用者完成任務,記得iOS7剛推出時評價兩極,使用者最常遇到的問題就是,到底那裡可以點(找不到按鈕),但隨者扁平化設計的普及與改良,使用者也就漸漸的習慣這樣的操作方式。

上圖左邊是擬真化設計的計算機,每個按鈕的樣式,就像真的按鈕一樣,而右邊是扁平化的計算機,按鈕沒有多餘的光影效果,但由於觸控螢幕的普及,使用者仍然能夠知道怎麼使用。
所以到底是預設用途好用還是指意好用?擬真很直覺但很難維護,光要畫出擬真風格的介面就夠累的了,加上螢幕的破碎化,會搞死很多設計師…。扁平化的設計不夠直覺、明確…
但其實在本書的p42,有一句還蠻關鍵的話:「預設用途決定能採取的行動,指意提示行動在哪裡發生」,所以預設用途的應用,之後應該會著重在使用者行為的分析上,來「預測」或「揣摩」使用者的所要採取的行動,當行動發生再透過指意來完成一連串的操作任務;基本上指意的應用是明確的,但預設用途的應用會更著重行為的互動上面,這兩個原則並不衝突,可以同時存在。例如,有使用 iPhone 的人,使用瀏覽器瀏覽網頁時,如何回到上一個頁面?
兩種方式:手指往螢幕右邊撥、或點返回的箭頭。

手指往右撥就是預設用途,點返回箭頭就是指意,點返回箭頭沒什麼問題,但我們怎麼知道往右撥會回到上一頁? 這就是預設用途的應用,這跟前面提到的認知有關,因此並不是預設用途不清楚的時候使用指意,而是要觀察並預測使用者的操作方式,並在正確的位置上提供指意,這才能提供良好介面操作體驗。
這幾年Material Design的發展,也慢慢的收斂到這樣的方式,扁平但卻真實,這也目前介面設計的趨勢。
但只靠預設用途與指意是不夠的,因為當預設用途或指意過多,使用者往往會記不得有那些互動方式,因此才有接下來的其他四個設計原則,幫助使用者完成介面操作的任務。









留言