標籤: 相近
-
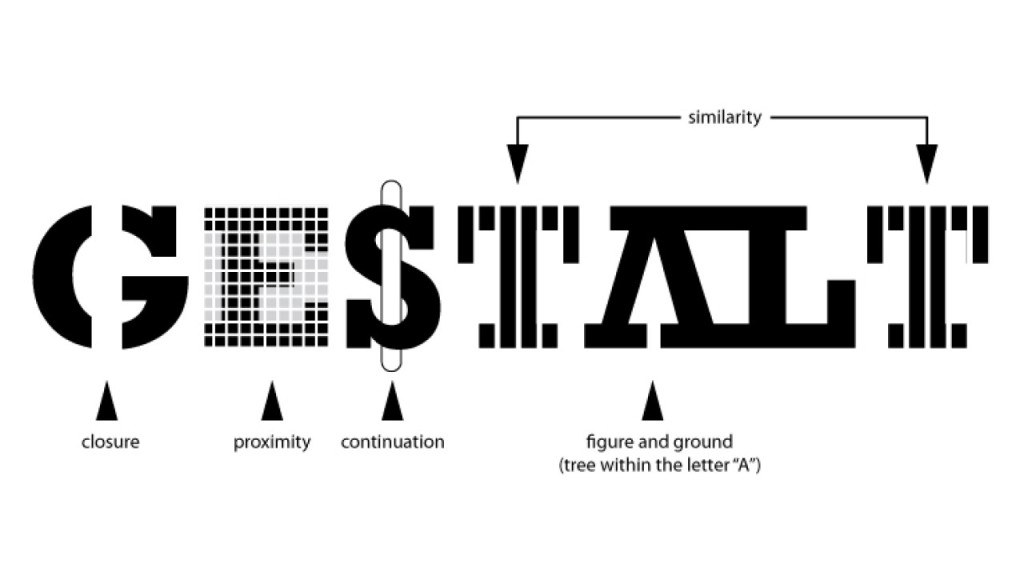
視覺法則(1) — 格式塔理論的四個基礎
這篇要來討論一下格式塔理論(Gestalt theory),也就是格式塔心理學,或稱「完形心理學」。只要學過平面設計理論的人,應該多多少少都…
-
設計的心理學(5)— 概念模型
閱讀這篇前,可以先再複習一下前面提到的設計的基本原則,文中我有提到二大設計目標,其中一項就是「易理解性」,而易理解性根據我在文中解釋指的就是…
-
設計的心理學(4)— 對應性、回饋、使用局限
預設用途與指意的應用方式,其實就是在於與操作者之間關係的互動與指引,在本書在第三章,有提到關於人類大腦的記憶結構與行為模式;總而言之,結論就…
-
設計的心理學(3)— 預設用途與指意
預設用途是物體的屬性和操作者能否使用、如何使用這個物體的相對關係,中文或稱環境賦使、可操作暗示、支應性、示能性,而不管從中文或是英文的意思來…
-
切圖的細節-不會消失的一像素
前陣子跟另一位設計師討論到關於切圖的細節,所以特別寫了這篇文章來討論。 之前的文章有提到過,關於切圖一事,我大 […]
-
iOS、Android 色彩透明度的標示方式
早期網頁設計還沒支持透明度的屬性時,設計師要自己調色,來控制顏色的明暗,所以會發現許多網站關於灰階顏色的定義,基本上都用過一輪,但其實這樣的…
-
APP切圖的命名方式
的命名方式,基本上沒有什麼固定的規則,但就我個人的經驗,切圖命名是一件很重要但很麻煩的事,一個 app 的開發,可能有數十張甚至百張的切圖,…
-
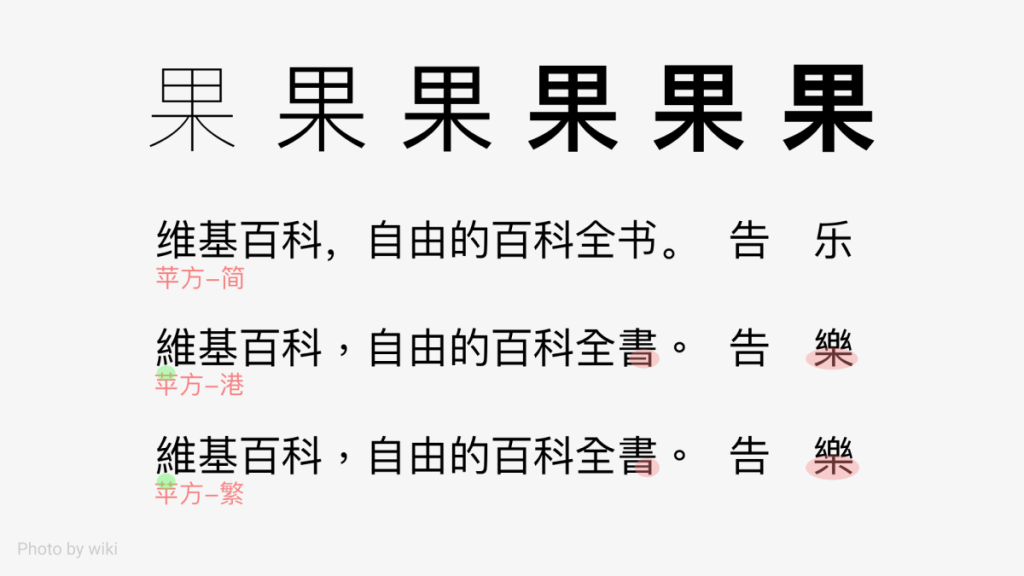
介面設計使用的繁體中文字體 –Android篇
關於 Android 的介面設計,在前幾篇有提到相關的製圖環境設定: 如何在illustrator 上設定An […]
-
介面設計使用的繁體中文字體 – iOS篇
在進行介面繪製時,我們會盡量讓繪製出來的畫面能夠與工程師刻出來的畫面一致, 而字體的部份,也會使用裝置所預設的字體,如果為了美觀選了一些 i…
-
電腦螢幕與手機螢幕PPI的關係
關於 ppi (pixel per pnch)每英吋像素,在前幾篇文章有提到。 這篇來討論一下,關於 ppi […]